Overview
Intent
This style guide is intended to be used by designers, developers, project managers, QA analysts, stakeholders, and partners to execute a consistent user experience across all of SiriusXM’s digital properties and partnerships.
A living document
This document is a living document and will be updated periodically to reflect the evolving state of UX best practices and approaches as they apply to our digital properties.
The 9 Guiding Principles for SiriusXM’s UX Design
-
Be consistent.
Try to take advantage of paradigms and cues that users are already familiar with, even from other commonly visited websites on the Internet. Avoid creating ambiguity in UI elements and instead, create distinction between the elements that can be clicked and interacted with, and those that are supporting the key message or driving to a call-to-action.
-
Be concise.
On the web, users don’t read, they scan. Research shows that user’s read about 20% of the words on an average webpage. (See Nielsen Norman Group, How Little Do Users Read?)
-
Be transparent.
Pricing and disclosures should be as upfront as possible. Buttons and links should always provide an idea of what clicking on them will do, or to where it will navigate the user. Never use “Click here” as a link or button, as it does not describe the action or destination, and does not meet our accessibility guidelines.
-
Speak the user’s language.
We want to have a conversation with our customers in their language, not ours. Never use technical jargon or nerd-speak, even when “technical” errors have occurred.
-
Provide feedback and cues.
Communicate success or failure clearly, with next steps on how to proceed in each circumstance.
-
Ask only what’s absolutely needed, and at the right time.
Don’t require any input from the user that is not critical to completing a transaction. Rely on the system to do the heavy lifting for the user.
-
Use data and research to inform design.
This includes gleaning insights from web analytics, conducting user testing sessions, and A/B testing on the production website to validate new designs, prove hypotheses, and remove uninformed opinion from the decision-making process. Test, validate and iterate (repeat).
-
Earn the user’s trust.
Trust is hard to build, and easy to lose, causing customers to abandon, potentially never to return. (See Nielsen Norman Group, Trust or Bust: Communicating Trustworthiness in Web Design and Hierarchy of Trust: The 5 Experiential Levels of Commitment)
-
Strive to find common ground between user needs and business objectives.
The business objectives are the “why” of every project, and the user’s needs (which are served by the experience) become the “how” to achieve those objectives successfully.
Designing with the User in Mind
We build for the user's device
A user’s experience interacting with our digital properties varies greatly the device being used to access them. These various screen sizes, browser window sizes, input devices and interaction paradigms (i.e. keyboard + mouse, touch, swipe, pinch and zoom) have to be accounted for in our designs.
We make our sites accessible to those with disabilities
Designing and developing with accessibility in mind allows our website to be used by customers with hearing, sight and movement disabilities.
Below are some of the most relevant aspects of designing an accessible website, landing page or email:
-
Text should be HTML generated, with almost no exception, rather than included as part of an image. This allows for scalability.
-
Text color should have at least a 4.5:1 contrast ratio between it and the background color or image it’s placed against.
-
Link color should have at least a 4.5:1 contrast ratio between it and the background color, and a 3:1 contrast ratio between the surrounding text.
-
Button text should have at least a 4.5:1 contrast ratio between it and the color of the button. The button color should also have at least a 3:1 contrast ratio between it and the background color or image it’s placed against.
-
Exceptions include logos and logomarks – the SiriusXM logo, and Road Happy badges do not have to abide by these guidelines, but they will need alt tags on the development side to address them.
Copywriting
As mentioned above, clear, accurate, and concise text makes interfaces more usable and builds trust. Speak the user’s language, in a friendly, human tone that conveys our Road Happy brand:
Tone
Write Clearly
-
Write in small, scannable segments to facilitate navigation and discovery. Keep your sentences and phrases short, with as few concepts as possible.
-
Use the present tense to describe product behavior. Avoid using the future tense to describe the way a product always acts. When you need to write in the past or future, use simple verb forms.
-
Pick common words that are clearly and easily understandable to both beginning and advanced English readers.
SiriusXM’s Personality
-
Fun as in approachable, real and friendly. NOT as in: slang, caricatured or chum
-
Optimistic as in confident, assertive and proud NOT as in: slap-happy, goofy or arrogant
-
Sincere as in smart, charming and thoughtful NOT as in: naïve, childish or patronizing
-
Lighthearted as in casual, enthusiastic and spunky NOT as in: sarcastic, snarky or ironic
Addressing the User
You may address the user in two ways
-
Second person, “you” or “your”: Use this conversational style for most situations, as though the app is speaking directly to the user.
-
First person, “I” or “my”: In some cases, you may need to use this form of address to emphasize the user's ownership of content or actions.
Headlines
Headlines should be short, concise, and preferrably no more than one sentence. They also follow the principle of a primary headline and secondary contextual blurb. Headlines should entice the user to take action.
Use exclamation points sparingly and never in two sentences.
You're set up for online access!
You now have convenient 24-hour access to manage your SiriusXM account.
Legal Terms
Presentation
Legal Text
Offer Details: The subscription plan you choose will automatically renew thereafter and you will be charged according to your chosen payment method at then-current rates. Fees and taxes apply. To cancel you must call us at 1-866-635-2349. See our Customer Agreement for complete terms. All fees and programming subject to change.
Font Size (M): 12px
Font Size (D): 12px
Color: #000000
Legal Terms Agreement
Please charge my credit card for the amount due now and recurring charges as outlined above. I agree that my service will automatically renew and I will automatically be charged at then-current rates at the time of each renewal until I call SiriusXM to cancel at 1-866-635-2349. I agree to the SiriusXM Customer Agreement and Privacy Policy, and I understand that all fees and programming are subject to change.
Font Size (M): 12px
Font Size (D): 14px
Typography
Typeface
We use Roboto for all headings and body copy in the weights listed below. Please see the appendix to grab the import code for your web project
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890!@#$%^&*()
Roboto Thin
Font Weight: 100
.text-thin
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890!@#$%^&*()
Roboto Light
Font Weight: 300
.text-light
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890!@#$%^&*()
Roboto Normal
Font Weight: 400
.text-normal
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890!@#$%^&*()
Roboto Bold
Font Weight: 700
.text-bold
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890!@#$%^&*()
Roboto Ultra-Bold
Font Weight: 900
.text-ultrabold
Headlines
Headlines, when used to create content hierarchy, should alternate in font weight.
Traditional HTML headings h1 through h6 are available. Additionally, .h1 through .h6 classes are available, for when you want to match the font styling of a heading but still want your text to be displayed inline. Default line height for all headlines is 1.1.
| Weight | Mobile/Line Height | Tablet Size | Desktop Size | |
|---|---|---|---|---|
Mega |
100 | 40 | 48 | 64 |
Heading 1 |
100 | 42 | 48 | |
Heading 1 (mobile) |
300 | 24/22.8 | ||
Heading 1(alternative) |
700 | 24/22.8 | 42 | 48 |
Heading 2 |
400 | 20/22 | 30 | 36 |
Heading 3 |
700 | 18/19.8 | 23 | 24 |
Heading 4 |
400 | 16/17.6 | 19 | 20 |
Heading 5 |
700 | 14/15.4 | 16 | 17 |
Heading 6 |
300 | 14/15.4 | 14 | 14 |
Body Copy
Body Text
All paragraphs should be wrapped in a p tag.
With SiriusXM, every ride is oh so much more. Because whatever you want to hear is right there at your fingertips. Like so much commercial-free music of every beat. And sports with some serious game. Like entertainment and talk with the biggest personalities. And comedy that’ll make you snort a little (okay, a lot). Can’t forget breaking news from coast to coast and down the block. And all of it’s in one place: our place. So grab your keys and let’s ride.
Roboto Light
Font Size (M): 14px
Font Size (D): 16px
Line Height: 1.42857143
Color: #000000
Links
Link color and font weight have been cofigured to comply with WCAG guidelines. Against a white or light gray background, the link color is a blue. If the link is placed against a darker colored background, it defaults to the color of the surrounding text (which, in almost all cases, is white).
Roboto Bold
Color: #0072ba
Border Bottom:1px Dotted
Border Color: #0072ba
Lists
Unordered List
- Commercial-free music - sing out loud to your favorites of every beat and for every mood
- The biggest names in entertainment - hang on every word, from Hollywood scoop to politics to religion
Font Size (M):14px
Font Size (D): 16px
Color: #000000
Ordered List
- Commercial-free music - sing out loud to your favorites of every beat and for every mood
- The biggest names in entertainment - hang on every word, from Hollywood scoop to politics to religion
Ruled List
NOTE: Add a class of .list-checkmark or .list-xmark to a ruled list.
- Duis aute irure dolor in reprehenderit in voluptate
- Sedo eiusmod laudantium, totam aperiam
- Delit, sed do eiusmod tempor incididunt labore
Font Size (M): 14px
Font Size (D): 16px
Color: #000000
SpecsPadding Left/Right: 8px
Check Mark List and X Mark List
- Consectetur adipiscing elit
- Duis aute irure dolor in
- Eiusmod tempor incididunt
List Modifications
.list-flush Removes left padding and aligns with other content on the left.
.small Can be used in conjunction with any list to reduce the font size of each list item.
Colors
Brand Colors
The core colors for SiriusXM are the blue shown at right. Dark and light gray may be used for text (dark gray), and as inset panels (light gray).
Core Colors
Dark Blue
RGB: 0/85/129
Color: #005581
$color-darkblue
Medium Blue
RGB: 0/114/186
Color: #0072BA
$color-medblue
Light Blue
RGB: 0/174/239
Color:#00AEEF
$color-lightblue
Black
RGB: 0/0/0
Color: #000000
$color-black
Dark Gray
RGB: 77/77/77
Color: #4d4d4d
$color-darkgray
Medium Gray
RGB: 112/112/112
Color: #707070
$color-medgray
Light Gray
RGB: 243/243/243
Color: #F3F3F3
$color-lightgray
White
RGB: 255/255/255
Color: #FFFFFF
$color-white
Primary Accent Colors
Green
RGB: 122/193/67
Color: #7AC143
$color-green
Purple
RGB: 129/41/144
Color: #812990
$color-purple
Secondary Accent Colors
Accent colors may be used for background images, call outs, indicate savings, subheads, etc. as long as there is a strong presence of blue on the piece.
Violet
RGB: 51/48/146
Color: #2E3192
$color-violet
Orange
RGB: 247/148/30
Color: #F7941D
$color-orange
Gold
RGB: 253/185/19
Color: #FDB913
$color-gold
Link and Text Colors
Body copy, headline and link colors based on background color used are automatically set in our stylesheet to align with WCAG 2.0 AA link contrast guidelines
What you'll love
With SiriusXM, every ride is oh so much more. Because whatever you want to hear is right there at your fingertips. Like so much commercial-free music of every beat on SiriusXM.
Background: #FFFFFF (White)
Headline: #000000
Body: #000000
Link: #0072BA
Contrast Ratio: 21:1
.bg-white
What you'll love
With SiriusXM, every ride is oh so much more. Because whatever you want to hear is right there at your fingertips. Like so much commercial-free music of every beat on SiriusXM.
Background: #F3F3F3 (Light Gray)
Headline: #000000
Body: #000000
Link: #0072BA
Contrast Ratio: 18.9:1
.bg-white
What you'll love
With SiriusXM, every ride is oh so much more. Because whatever you want to hear is right there at your fingertips. Like so much commercial-free music of every beat on SiriusXM.
Background: #707070 (Medium Gray)
Headline: #FFFFFF
Body: #FFFFFF
Link: #FFFFFF
Contrast Ratio: 5:1
.bg-medgray
What you'll love
With SiriusXM, every ride is oh so much more. Because whatever you want to hear is right there at your fingertips. Like so much commercial-free music of every beat on SiriusXM.
Background: #4D4D4D (Dark Gray)
Headline: #FFFFFF
Body: #FFFFFF
Link: #FFFFFF
Contrast Ratio: 8.5:1
.bg-darkgray
What you'll love
With SiriusXM, every ride is oh so much more. Because whatever you want to hear is right there at your fingertips. Like so much commercial-free music of every beat on SiriusXM.
Background: #000000 (Black)
Headline: #FFFFFF
Body: #FFFFFF
Link: #FFFFFF
Contrast Ratio: 21:1
.bg-black
What you'll love
With SiriusXM, every ride is oh so much more. Because whatever you want to hear is right there at your fingertips. Like so much commercial-free music of every beat on SiriusXM.
Background: #005581 (Dark Blue)
Headline: #FFFFFF
Body: #FFFFFF
Link: #FFFFFF
Contrast Ratio: 8:1
.bg-darkblue
What you'll love
With SiriusXM, every ride is oh so much more. Because whatever you want to hear is right there at your fingertips. Like so much commercial-free music of every beat on SiriusXM.
Background: #0072BA (Medium Blue)
Headline: #FFFFFF
Body: #FFFFFF
Link: #FFFFFF
Contrast Ratio: 5.1:1
.bg-medblue
What you'll love
With SiriusXM, every ride is oh so much more. Because whatever you want to hear is right there at your fingertips. Like so much commercial-free music of every beat on SiriusXM.
Background: #00AEEF (Light Blue)
Headline: #000000
Body: #000000
Link: #000000
Contrast Ratio: 8.3:1
.bg-lightblue
What you'll love
With SiriusXM, every ride is oh so much more. Because whatever you want to hear is right there at your fingertips. Like so much commercial-free music of every beat on SiriusXM.
Background: #7AC143 (Green)
Headline: #000000
Body: #000000
Link: #000000
Contrast Ratio: 9.5:1
.bg-green
What you'll love
With SiriusXM, every ride is oh so much more. Because whatever you want to hear is right there at your fingertips. Like so much commercial-free music of every beat on SiriusXM.
Background: #812990 (Purple)
Headline: #FFFFFF
Body: #FFFFFF
Link: #FFFFFF
Contrast Ratio: 7.9:1
.bg-purple
What you'll love
With SiriusXM, every ride is oh so much more. Because whatever you want to hear is right there at your fingertips. Like so much commercial-free music of every beat on SiriusXM.
Background: #2E3192 (Violet)
Headline: #FFFFFF
Body: #FFFFFF
Link: #FFFFFF
Contrast Ratio: 10.7:1
.bg-violet
What you'll love
With SiriusXM, every ride is oh so much more. Because whatever you want to hear is right there at your fingertips. Like so much commercial-free music of every beat on SiriusXM.
Background: #FDB913 (Gold)
Headline: #000000
Body: #000000
Link: #000000
Contrast Ratio: 12.1:1
.bg-gold
Logos
Logo File Formats
SVG
We prefer to use SVG for logos, as the SVG format offers the advantages of small file size while delivering crisp edges for mobile and desktop screens.
PNG
For raster images, we use the PNG24 (PNG32) format which allows for red,green, blue as well as an alpha channel for crisp transparent edges.
svg

png
svg

png
Grids
We use the standard 12 column grid in our designs and the Bootstrap responsive grid for implementation on the site.
Grids in Design
Grids Ensure Consistency
Grids serve as a visual scaffold to help consistently position design elements throughout a design property. Rather than have tightly prescripted style rules for every layout block, grids permit a degeree of flexibility for designers while enforcing a consistent geometric rhythym throughout the site.
Grids Serve a Core UX Benefit
A consistently applied design grid accross a large web property enforces a sense of predictability for the user, which in turn increases their level of trust and engagement with the elements on our site.

Grids on the Web
The Bootstrap Grid
The Bootstrap Grid is a flexible grid that has percentage-based columns, fixed margins and gutters. The columns are used to adjust the layout, making the best use of the space available.
Design Grid vs. Boostrap Grid
At the full screen width of 1200px, the bootstrap grid and design grid will map 1:1. The key difference comes from Bootstrap's use of percentages to define column width which allows the columns to adapt to the screen widths of various devices.
Basic 3 columns
Three equal-width columns using the "sm" column syntax start at standard desktop width and scale up to large desktops. On mobile devices, tablets and below, the columns will automatically expand to full width of the screen and stack.
Nested Columns
Nesting is straight-forward. Just make sure to wrap the nested columns in a <div class="row">.
Mixing Column Widths
Modelling different column layouts is easy. As long as the column width increments add up to a total of 12 - any combination thereof will render cleanly.
Images
Full Width Backgrounds
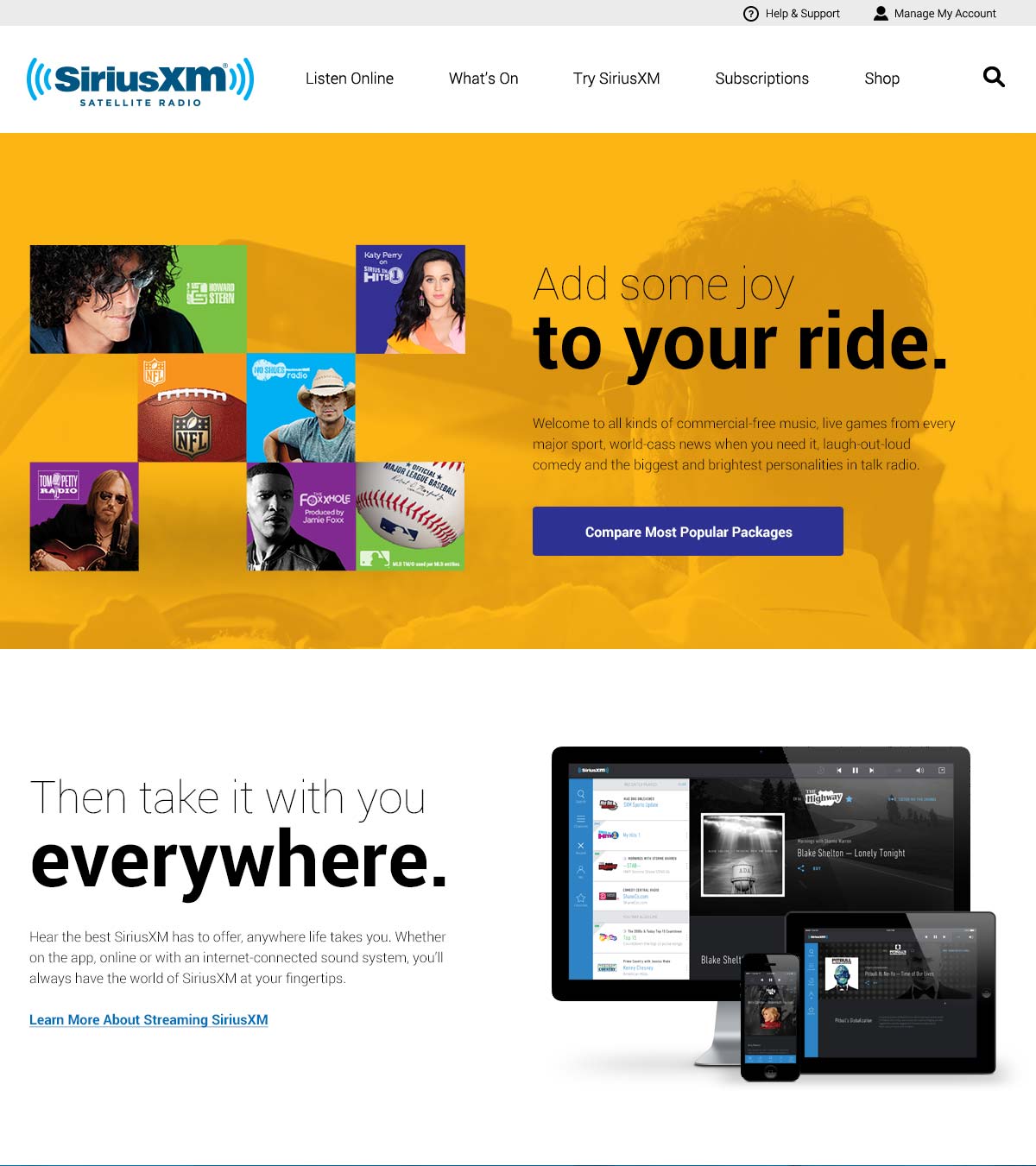
We use full-width background images in a subtle silver tonality. The silver tonality serves as a high contrast foil for black text while also providing enough tonal headroom for alerts, product blocks and prompts (contained in white boxes) to register at the top of the visual hierarchy.
Each background is topically aligned with the product segment while also carrying forward visual brand cues for experience and lifestyle.
Badges, Tags & Icons
SXM Custom Icons
Custom designed icon font used as UI elements. Default font size of all icons is 36px.
x-mark
check mark
close
account
credit card
preferences
refresh
monitor
NOTE: A class of .small can be used to adjust font size to 14px, and a class of .xsmall to adjust font size to 12px.
Package Bubbles
Package bubbles serve as a visual representation of the number of channels, as well as the inclusion of premium channels and streaming within a package.
SXM All Access
SXM All Access Family Friendly
SXM Premier
SXM Premier Family Friendly
SXM Select
SXM Select Family Friendly
SXM Mostly Music
SXM News, Sports and Talk
SXM Basic Plus
SXM Basic
SXM Select w/SXIR
Sirius Sirius All Access
Sirius All Access Family Friendly
Sirius Premier
Sirius Premier Family Friendly
Sirius Select
Sirius Select Family Friendly
Sirius Mostly Music
Sirius News, Sports and Talk
Sirius A La Carte
Sirius A La Carte Gold
Sirius A La Carte Howard
Sirius Basic Plus
Sirius Basic
Sirius Select w/SXIR
XM All Access
XM All Access Family Friendly
XM Premier
XM Premier Family Friendly
XM Select
XM Select Family Friendly
XM Mostly Music
XM News, Sports and Talk
XM Basic Plus
XM Basic
XM Select w/SXIR
Tags
Tags include savings labels, eligibility information, and other pricing related alerts.
Font Size (M): 12px
Font Size (D): 14px
Font Weight: 700
Color: #FFFFFF
Background: #009900 (Success)
Specs
Padding Top/Bottom: 5px
Padding Left/Right: 10px
.tag .bg-success
Font Size (M): 12px
Font Size (D): 14px
Font Weight: 700
Color: #FFFFFF
Background: #707070 (Medium Gray)
Specs
Padding Top/Bottom: 5px
Padding Left/Right: 10px
.tag .bg-medgray
Buttons
Button Types
Hierarchy
There are four possible button hierarchy combinations. Buttons can be displayed side by side or stacked (follow already established patterns for appropriate usage).
Primary & Secondary
First button is primary for the user's task, and the other button is secondary.
Primary & Button Link
First button is primary for the user's task, and the other button links to supporting content.
Two Primary
Two primary buttons can be used together when their content carries the same importance.
Colors
Follow the rules below for choosing appropriate buttons colors based on the desired background.
- 3:1 - minimum contrast for "large scale" text (large scale is defined as 18px bold and larger, or 24px and larger) under WCAG 2.0 1.4.3 (Level AA)
- 4.5:1 - minimum contrast for regular sized text under WCAG 2.0 1.4.3 (Level AA)
White background
| Primary | Secondary |
|---|---|
| Medium Blue | Dark Gray |
| Med Blue Ghost |
Light gray background
| Primary | Secondary |
|---|---|
| Medium Blue | Dark Gray |
| Med Blue Ghost |
| Alternative Primary | Alternative Secondary |
|---|---|
| Dark Blue | Dark Blue Ghost |
| Purple | Purple Ghost |
| Violet | Violet Ghost |
Medium gray background
| Primary | Secondary |
|---|---|
| White | White Ghost |
Dark gray background
| Primary | Secondary |
|---|---|
| Light Blue * | White |
| Alternative Primary | Alternative Secondary |
|---|---|
| Green * | White Ghost |
| Orange * | |
| Gold |
Black background
| Primary | Secondary |
|---|---|
| Light Blue | White |
| Light Blue |
| Alternative Primary | Alternative Secondary |
|---|---|
| Medium Blue * | White Ghost |
| Green | Green Ghost |
| Orange | Orange Ghost |
| Gold | Gold Ghost |
Dark blue background
| Primary | Secondary |
|---|---|
| Gold | White |
| Gold Ghost |
| Alternative Primary | Alternative Secondary |
|---|---|
| Light Blue * | White Ghost |
| White | |
| Green * | |
| Orange * |
Light blue background
| Primary | Secondary |
|---|---|
| Purple * | Black Ghost |
| Alternative Primary | Alternative Secondary |
|---|---|
| Violet * | Black |
| Black Ghost |
Green background
| Primary | Secondary |
|---|---|
| Purple * | Black Ghost |
| Alternative Primary | Alternative Secondary |
|---|---|
| Violet * | Black |
| Black Ghost |
Purple background
| Primary | Secondary |
|---|---|
| Light Blue * | White |
| Alternative Primary | Alternative Secondary |
|---|---|
| Green * | White Ghost |
| Orange * | |
| Gold |
Violet background
| Primary | Secondary |
|---|---|
| Gold | White |
| Gold Ghost |
| Alternative Primary | Alternative Secondary |
|---|---|
| Light Blue * | White |
| Green | Green Ghost |
| Orange | Orange Ghost |
Gold background
| Primary | Secondary |
|---|---|
| Violet | Black |
| Violet Ghost |
| Alternative Primary | Alternative Secondary |
|---|---|
| Dark Blue | Dark Blue Ghost |
| Purple | Purple Ghost |
*Indicates WCAG AA: pass for large text only (at least 18px, bold)
Specs
Large
Font Size (M): 14px
Font Size (D): 16px
Case: Title
SpecsPadding Top/Bottom: 18px
Padding Left/Right: 34px
Max Width: 390px / 4 column
Medium
Font Size (M): 14px
Font Size (D): 14px
Case: Title
SpecsPadding Top/Bottom: 10px
Padding Left/Right: 24px
Max Width: 292px / 3 column
Small
Font Size (M): 12px
Font Size (D): 12px
Case: Title
SpecsPadding Top/Bottom: 6px
Padding Left/Right: 12px
Max Width: 195px / 2 column
Link Button
Link buttons allow for both title and sentence case, depending on if the content is a message or a call to action.
Font Size (M): Inherits from btn-*
Font Size (D): Inherits from btn-*
Case: Title or Sentence
SpecsPadding Left/Right: Inherits from btn-*
Padding Top/Bottom: Inherits from btn-*
Max Width: Inherits from btn-*
Button Text
Follow these general guidelines when writing copy for buttons.
- CTAs should be brief
- Punctuation is permitted, eg. "Yes, Do Something"
- Should not use ending punctuation
- Should designate a clear action
- Message on page 2 should reinforce button clicked
Forms
Form Fields
Standard Fields
Make a selection.
Make a selection.
Radio
Circle Diameter : 30px
Circle Line Width :2px
Circle Line Color:#ddd
Radio:Checked
Circle Line Color: #0072ba
Checked Dot Diameter: 20px
Checked Dot Color: #0072ba"
Label
Font Size: 22px
Case:Sentence Case
Make a selection.
Make a selection.
Radio
Circle Diameter : 22px
Circle Line Width :2px
Circle Line Color:#ddd
Radio:Checked
Circle Line Color: #0072ba
Checked Dot Diameter: 14px
Checked Dot Color: #0072ba"
Label
Font Size: 22px
Case:Sentence Case
Enter an email address.
Select an option.
Enter an address.
Fields With Input Masks
Enter a phone number.
Enter a zip code.
Fields With Feedback
Enter a credit card number.
Your password should:
- have a minimum of 8 characters
and have one character from at least 3 of the following:
- [0-9]: Numbered characters
- [a-z] Lowercase characters
- [A-Z]:Uppercase alpha characters
- [!%&@#$^*?_~]: Special characters
Enter a password.
Credit Card Capture Field Group
The address you entered is invalid.
Enter your name as it appears on your card.
Enter a credit card number.
Select an expiration month.
Select an expiration year.
Enter your street address.
Enter a city.
Select a state.
Enter a zip code.
Inline Forms
Field Error MessagesFont Size : 16px
Font Weight :400
Color:#cf0000
Case: Sentence
Padding: 10px
Error BorderBorder Width: 2px
Border Color: #cf0000
Form Error Specs
Basic Text Field Specs
Enter a zip code.
Field Error MessagesFont Size : 14px
Font Weight :400
Color:#cf0000
Case: Sentence
Padding-Left: 7px
Padding-Top: 10px
Error BorderBorder Width: 2px
Border Color: #cf0000
Basic Form Specs
We're having trouble finding your account. Chat with an agent or call 1-855-316-1234 and a Listener Care agent will be able to assist you.
Enter your name as it appears on your card.
Form Error MessagesFont Size: 14px
Font Weight: 400
Color: #cf0000
Case: Sentence
Padding-Left: 0px
Padding-Top: 10px
Form Error Message LinksFont Weight: 700
Border Bottom: 1px dotted
Border Color: #cf0000
Radio Button and Checkbox Specs
Make a selection.
Make a selection.
Checkbox / Radio Error MessagesFont Size (M): 14px
Color:#cf0000
Case: Sentence
Padding Left: 50px
Error BorderBorder Width: 2px
Border Color: #cf0000
Text in Forms
| Use | Avoid |
|---|---|
| Enter | Type in, |
| Sign in | Log in |
| Subscribe? Register? | |
| Choose | Select |
Tabs, Pills & Toggles
Local navigation allows users to navigate between on-page content without a page refresh.
Tabs
Home
Distinctively revolutionize process-centric
Proactively myocardinate vertical potentialities without covalent value. Competently administrate value-added collaboration and idea-sharing and bricks-and-clicks systems. Authoritatively myocardinate long-term high-impact processes vis-a-vis client-centered intellectual capital.
Profile
Objectively transform future-proof mindshare via
Intrinsicly exploit reliable strategic theme areas whereas pandemic methods of empowerment. Distinctively embrace real-time initiatives rather than pandemic testing procedures.
Billing
Monotonectally enhance empowered platforms
Proactively foster top-line best practices via market-driven infrastructures. Assertively generate standardized services rather than customer directed systems.
Subscriptions
Continually pursue corporate "outside the box"
Collaboratively recaptiualize viral initiatives rather than competitive intellectual capital. Holisticly simplify customized vortals before low-risk high-yield catalysts for change.
Pills
Home
Distinctively revolutionize process-centric
Proactively myocardinate vertical potentialities without covalent value. Competently administrate value-added collaboration and idea-sharing and bricks-and-clicks systems. Authoritatively myocardinate long-term high-impact processes vis-a-vis client-centered intellectual capital.
Profile
Objectively transform future-proof mindshare via
Intrinsicly exploit reliable strategic theme areas whereas pandemic methods of empowerment. Distinctively embrace real-time initiatives rather than pandemic testing procedures.
Billing
Monotonectally enhance empowered platforms
Proactively foster top-line best practices via market-driven infrastructures. Assertively generate standardized services rather than customer directed systems.
Subscriptions
Continually pursue corporate "outside the box"
Collaboratively recaptiualize viral initiatives rather than competitive intellectual capital. Holisticly simplify customized vortals before low-risk high-yield catalysts for change.
Toggles
Based on boostrap 3.0 "nav-pills."
Single Line Toggle
Border: 2px/#0072ba
Font Weight: 700
Font Size: 16px
Active PillBackground: #FFFFFF
Color: #000000
Inative PillBackground: #0072ba
Color: #FFFFFF
Two Line Toggle
Border: 2px/#0072ba
Font Weight (top): 700
Font Weight (bottom): 300
Font Size (top): 16px
Font Size (bottom): 12px
Active PillBackground: #FFFFFF
Color: #000000
Inative PillBackground: #0072ba
Color: #FFFFFF
Inverse Toggle (with dark background)
Border: 2px/#FFFFFF
Font Weight: 700
Font Size: 16px
Active PillBackground: #FFFFFF
Color: #000000
Inative PillBackground: Transparent
Color: #FFFFFF
Inverse Toggle (with light background)
Border: 2px/#FFFFFF
Font Weight: 700
Font Size: 16px
Active PillBackground: #2e3192
Color: #000000
Inative PillBackground: Transparent
Color: #2e3192
Tooltips
Tooltip are used to present a hidden message and are trigged by mousing over an element.
Overview & Specs
Tooltips can be applied to buttons, links, icons and can be positioned on top, bottom, left or right of the desired element. To change the tooltip position, modify the data-placement element with top, bottom, left or right.
Tooltips trigger modals in mobile designs, and only appear as tooltips when necessary inside a modal.
Tooltip with HTML content.
Larger Tooltip with HTML content.
Tooltip IconColor: #0072BA
Font Size: 12px
Border: 2px/#0072BA
TooltipBackground Color: #0072BA
Color: #FFFFFF
Font Size (M): 14px
Font Size (D): 14px
Padding: 12px
Tooltip Icon LargeFont Size (D): 18px
Tooltip LargeFont Size (D): 16px
Modals
Overview & Specs
Background Color: #FFFFFF
Border Color: #00AEEF
Padding Top (M): 35px
Padding RBL (M): 25px
Padding (D): 45px
Heading Font Size (D): 33px
Heading Font Size (M): 24px
Types
Modals that require an action do not contain a close button in the top right.
Collapse
Collapsible items used to easily display hidden content.
Single Collapse
View Details
Single, inline link used to display extra details below.
View Details
Lorem Ipsum
Proactively myocardinate vertical potentialities without covalent value. Competently administrate value-added collaboration and idea-sharing and bricks-and-clicks systems. Authoritatively myocardinate long-term high-impact processes vis-a-vis client-centered intellectual capital.
Font Size (M): 14px
Font Size (D): 16px
Color: #0072BA
Case: Title
Icon Size (M): 9px
Icon Size (D): 12px
SpecsIcon Padding Right: 8px
Show More
Panel used to display additional content above the toggle link.
Lorem Ipsum
Proactively myocardinate vertical potentialities without covalent value. Competently administrate value-added collaboration and idea-sharing and bricks-and-clicks systems. Authoritatively myocardinate long-term high-impact processes vis-a-vis client-centered intellectual capital.
Font Size (M): 14px
Font Size (D): 16px
Color: #0072BA
Case: Title
Icon Size (M): 9px
Icon Size (D): 12px
SpecsIcon Padding Right: 8px
Panel Background: #FFFFFF
Panel Border: 1px/#DDDDDD
Panel Padding: 30px
Show More With Icon
Collapsible heading used to display additional content below the toggle link, and align content with the heading itself.
Icon
Height: 30px
Width: 30px
Label
Font Size (M): 18px
Font Size (D): 22px
Font Weight: 400
Color: #000000
Accordion
Panel
Accordion in a border panel style.
Font Size (M): 14px
Font Size (D): 16px
Color: #000000
Case: Title & Sentence
Icon Size (M): 9px
Icon Size (D): 10px
SpecsIcon Padding Right: 25px
Panel Background: Transparent
Panel Padding: 30px
Border Top/Bottom: 1px/#DDDDDD
Panel (border-less)
Accordion in a border-less panel style.
Font Size (M): 14px
Font Size (D): 16px
Color: #000000
Case: Title & Sentence
Icon Size (M): 9px
Icon Size (D): 10px
SpecsIcon Padding Right: 25px
Panel Background: #FFFFFF
Panel Padding: 30px
Loaders
We show a loading image while a page is still loading.
Overview & Specs
Loader image is displayed in the center of the page with a (white/black) behind it.


Will have to use a dark mask to pull these transparent layers.
WCAG Compliance
Our Approach
We follow the guidance defined in the WCAG 2.0 AA standard. The WCAG 2.0 standards; published in 2012 by the World Wide Web Consortium (WC3) are the current industry benchmark for web accessibility.
Level AA, the standard that SiriusXM follows, is aligned with the same standard that large public and private institutions have provisioned for their web accessibility policy.
The levels A, AA and AAA refer to layers of increasing accommodation for assistive technology users; with A and AAA representing the minimum and maximum requirements respectively.
Read the full WCAG 2.0 documentation here: https://www.w3.org/TR/WCAG20/
What is Assistive Technology?
Screen Readers
Are exactly what yout think, they literally read content the screen out to users. In most cases well formed, semantic HTML5 is "screen reader friendly" by default. For more complex UI interactions like modals, accordions and tooltips, you'll need to provide text to screen readers using aria attributes.
Keyboard Navigation
Keyboard navigation makes use of the TAB, SPACE and ENTER keys to navigate through the structure of the page. Again, like screen readers, properly structured HTML5 markup natively supports this functionality. However, there are edge cases that will require keyboard navigation to be managed via custom Javascript.
SiriusXM Web Accessibility Guidelines
Page Level
All page content should be navigable by keyboard and obey focus-order.
Build your markup using good structural and semantic practices.
Follow color contrast guidelines for body text, buttons, UI elements and link text:
- Text should should have a 4.5:1 contrast ratio against the background color.
- Links should have a 3:1 contrast ratio against the surrounding text and a 4.5:1 contrast ratio against the background color.
- Buttons and UI elements should have a foundation color with a 4.5:1 contrast ratio against the background color and the button/action-affordance text should have a 4.5:1 contrast ratio against the foundation color.
Use this tool to check color contrast.
Navigation
Nav elements can be browsed via keyboard input / tabbing.
Make use of skip-navs or bypass blocks.
Body Text
Font size should not override local browser font-size settings.
Use semantic microformat tags.
Note: Use the appropriate tages for for abbreviations <abbr>, dates <time>, block quotes <blockquote> and citations <cite>.
Icons
Follow accessibility guidelines outlined by Bootstrap 3.0.
- Icons should be treated as decorative additions to text content.
- If you’re using icons with no visible text, make sure to add a aria-tag fall-back for screen readers.
Images
Set alt attributes of image tags to be descriptive of the images used.
Avoid using images to display text.
As a best practice, do not use images or css background images to display text that is critical to understanding the page.
Note: Images which contain logos or branding lock-ups can be excepted from this rule.
Links
Links should send users to a location.
Link text should describe the location.
Link color should follow color contrast rules.
Note: Please do not use "click here to..." as link text.
Forms
Labels should contain descriptive information of the form field for screen readers.
Errors should be helpful, navigable by keyboard, and contain the role=”alert” aria tag.
Buttons
Use the button tag to control elements on screen and interaction patterns that reveal or change the page without changing the location.
Modals
Use role=”dialog” and aria-labelledby=”” aria tags as recommended by Bootstrap 3.0.
Expanders and Accordions
Use aria-expanded=”true|false” and aria-controls=”” attributes as recommended by Bootstrap 3.0.
Tools & Resources
Testing your code for compliance
WAVE
Web based tool will check URL for compliance.
Accessibility Developer Tools
A chrome extension that adds accessibility analysis to the developer panel.
Tools
WebAIM color contrast checker
Web based tool to check color contrast ratios.
FANGs
Screen reader emulator for Firefox.
Scripts and Examples
A lot of good code has been written to help resolve many accessibility issues. Below are a select examples, use them as a reference point for when you're developing custom solutions.
The A11y Project patterns
Good examples on how to apply accessibility to the more complex interactive modules like dropdowns, accordians and tooltips.
Assets.CMS.gov
Great extension of Bootstrap 3.0 javascript to make it completely accessible.
Note: once you download the code, open assets.js in your code editor. You'll see nicely commented code for each module.